Interactive grouped bar chart d3
Map Using D3 Projections. Normalized Stacked Bar Chart.

How To Create A Grouped Bar Chart In D3 Js By Vaibhav Kumar Medium
First lets run some code to create an example dataset and set the theme for our charts.

. Get_filter_options fetches all the purchases groups them by year extracts the year from the time field and returns them in a list. For this we will first count the occurrences using the value_count. Basic violin plot.
Hybrid drill-down PieBar chart. Map with Curved Lines. There are cases where what you see in the Formula Bar is different than whats in the cell.
Grouped and Sorted Columns. Grouped and sorted columns. In the below-mentioned table I have the project task list and an amount allocated for each task in the building project in the column C D here I need to calculate the total amount of each task in that range D3 to D6 in the cell D7 by applying sum formula.
Ordered Squares Chart Proportion Chart ChartExpo charting tool is. Adding interaction with Unidirectional Data Flow. Get_sales_chart fetches all the purchases in a specific year and their prices groups them by month and calculates the monthly sum of prices.
Overlapping Bar chart 59. Reorderable Stacked Bar Chart. Shows how a node style can be augmented with isometric bars.
Map with curved lines. Supported Bar Chart Types Other Features Interactivity Rendering Technologies Databinding HTML 5 Canvas Line Timeline Scatter Area Pie Donut Bullet Radar Funnel Gantt Network Grouped Mind Mapping Stacked Negative Discrete Horizontal 3D Legends Animation Mouse Over onClick HTML5 Canvas. The values of each group are displayed on top of each other what allows to check on the same figure the evolution of both the total of a numeric variable and the importance of each group.
An editor for Business Process diagrams that features interactive editing BPMN node styles and a specialized BPMN layout algorithm. Stacked. Spend_per_customer_chart fetches all the purchases in a specific year and their.
Map using D3 projections. Most simple d3js stack bar chart from matrix. Grouped Vertical Bar Chart ngx-charts is a declarative charting framework for angular2.
Isometric Bar Chart Node Style. Gantt Chart with dates. The bar chart is useful for categorical data that doesnt have a lot of different categories less than 30 because else it can get quite messy.
I created a dynamic bar chart using the checkbox function. Basically identical to your approach but within two separate tabs. Small Multiples with Details on Demand.
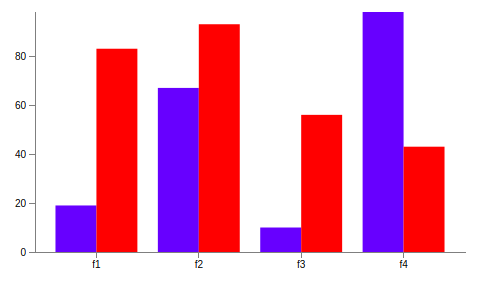
The table modeanalyticschick_weights contains records of 71 six-week-old baby chickens aka chicks and includes observations on their particular feed type sex and weight. Grouped Column Chart Velocity Chart Clustered Column Chart 56. Multiple Bar Charts in R.
Userscity to the X-Axis and measures with. Bar Chart with Negative Values. Add color to or refine the palette of your project using D3js and one of the tools discussed.
D3 D3js opens in new tab is the big boss of JavaScript graphics libraries. Stacked Area Chart. Bars are close to each other.
If you create a formula in A3 that equals A1 A2 then the A3 cell in your worksheet would show 3 but the Formula Bar would show A1A2 This is important when youre trying to move cells to. Social trust vs ease of doing business. Developed by Google in 2014 Material-UI is a general-purpose customizable component library to build React applications.
Line Chart with Multiple Lines. The Material-UI component library offers a wide. Animated Donut Chart with Labels.
A bar chart can be created using the bar method. Presents a node style that visualizes dynamic data with d3js. Box and Whisker Plot Box Plot 57.
Examples of Violin Plots About the data. Pandas is an extremely popular Data Science library for Python. The charting library is built using D3 Data Driven Documents and other fluent UI controls.
A stacked area chart is the extension of a basic area chart which displays the evolution of the value of several groups on the same graphic. In a hidden tab I created a query function giving me all the lines where a checkbox is marked. Grouped Bar Chart Clustered Bar Chart 55.
Click here to see the complete Python notebook generating this plot. Bar - Interactive one-dimensional proportions chart for representing categorical data. Column and Line mix.
We want to plot a bar chart here with the cities on the X-Axis and the number of orders on the Y-Axis grouped by the orders statuses. Right-click on any one of the bar and choose Format Data Series option placed at the end of the list of options. Interactive visualization that shows changes in the internal node tree of a quadtree as points are added.
Combined BulletColumn and Line Graphs with Multiple Value Axes. Fluent UI React formerly Office UI Fabric React charts is a set of modern accessible interactive and highly customizable visualization library representing the Microsoft design system. Stacked and grouped bar chart.
To plot a bar-chart we can use the plotbar method but before we can call this we need to get our data. For example lets say A1 1 and A2 2. The folks at Google designed Material-UI as an adaptable system of guidelines components and tools to make app building beautiful yet straightforward.
Because it operates directly on data frames our Pandas example is the most concise code snippet in this article even shorter than the Seaborn one. Bpmn - R interface to the bpmn-js. Chapter 11 Manipulate View Lectures.
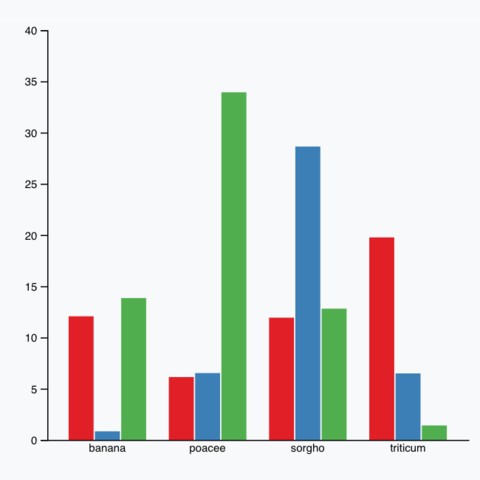
The subplots argument specifies that we want a separate plot for each feature and the layout specifies the number of plots per row and column. DiagrammeR - Diagram graph and network visualization based on D3js vizjs and mermaidjs. Circular tree comparing the src directory for three versions of d3.
Nomnoml - R interface to nomnoml a tool for drawing sassy UML diagrams based on syntax with customizable styling. By Data Tricks 26 February 2020. With over a million weekly downloads on npm opens in new tab it is quite possibly the most well known and widely used of all the graphics libraries.
From tree to cluster and radial projection. These charts are used across different products in Microsoft. This violin plot shows the relationship of feed.
Yes Yes Yes Yes Yes Yes. Thank you very much for this interesting technique regarding the creation of a dynamic chart using the checkboxes. Editable Path Node Style.
If you see any Pareto Chart youll come up with an observation that the gap between bars is really very less. Hybrid Drill-Down PieBar Chart. Map with pulsating bullets.
It allows you to do all sorts of data manipulation scalably but it also has a convenient plotting API. The bar chart isnt automatically calculating the frequency of a category so we will use pandas value_counts method to do this. We will try to reduce the gap between the bars of our Pareto chart.
World Time Zone Map. It is using Angular to render and animate the SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions scales axis and shape generators etc. Day and Night World Map.
D3js provides boundless possibilities as Shirley Wus interactive Hamilton visualisation demonstrates Image credit. Canvas with d3 and Underscore. That is exactly what we are passing here in the pivotConfig.
Dot Chart ORA Visualization for Gene Set Enrichment Analysis 61.

D3 Js Nvd3 Js Stacked And Grouped Bar Chart With Two Y Axis Stack Overflow

A Complete Guide To Grouped Bar Charts Tutorial By Chartio

Javascript D3js Grouped Bar Chart Toggling Legend Stack Overflow
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

Javascript D3 Grouped Bar Chart How To Rotate The Text Of X Axis Ticks Stack Overflow

Interactive Bar Column Chart Plugin With Jquery And D3 Js Free Jquery Plugins

Barplot The D3 Graph Gallery

A Complete Guide To Grouped Bar Charts Tutorial By Chartio

D3 Js Grouped Category Bar Chart With Different Groups In D3 Stack Overflow

D3js Interactive Bar Chart Part 3 Data Drill Down In Bar Chart With D3 Js Youtube

Barplot The D3 Graph Gallery

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

D3 Js Tips And Tricks Making A Bar Chart In D3 Js

Label D3 Js Interactive Grouped Bar Chart Alternating Rotation Stack Overflow

Label D3 Js Interactive Grouped Bar Chart Alternating Rotation Stack Overflow

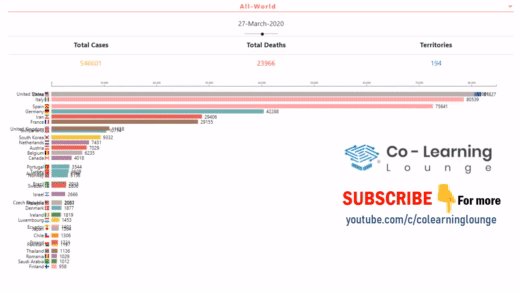
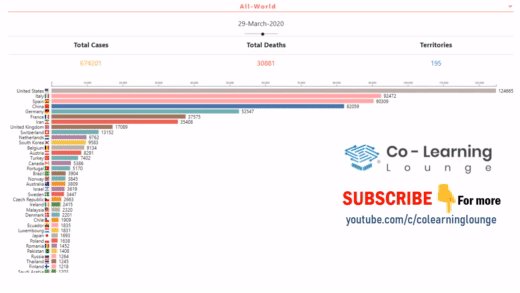
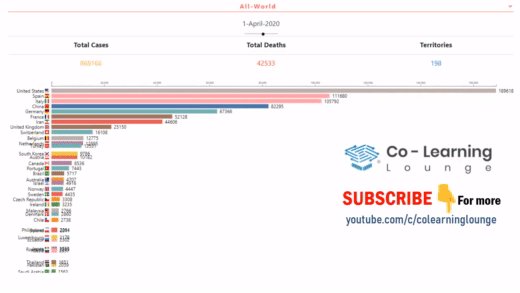
Racing Bar Chart In D3js Racing Bar Chart With Animation By Sai Kiran Goud Analytics Vidhya Medium

D3 Interactive Grouped Bar Chart With Json Data Example